There are many free javascript editors available. Some Popular javascript editors are
- Visual studio code
- Sublime text
- Brackets
- Atom
Now, some online javascript editors are also available.
You just need to type online javascript editors on google, you will get many online javascript editors.
Generally, I prefer to use visual studio code because of these reasons:
- Syntax highlighting, bracket matching, auto-indentation, box selection, snippets, and more are all available in VS Code. Easy customization, intuitive keyboard shortcuts, and community-contributed keyboard shortcut mappings make it simple to browse a code.
- VS Code has excellent JavaScript debugging features. In the Debug Console, you may set breakpoints, view objects, browse the call stack, and execute code.
- VS Code comes with enhanced built-in support for Node.js development, including JavaScript and TypeScript, and is driven by the same underlying technologies like Visual Studio. Web technologies such as JSX/React, HTML, CSS, SCSS, and JSON are all well-represented in VS Code.
How to Set up Javascript In Visual Studio Code
First, you have to download visual studio code to run javascript code
To download visual studio code please click the below link
https://code.visualstudio.com/download
After installing and setup
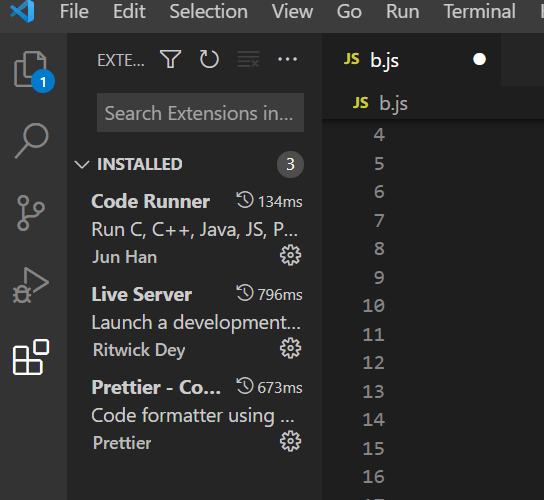
You have to Installed following extension
Code Runner
Live Server
Prettier(optional)

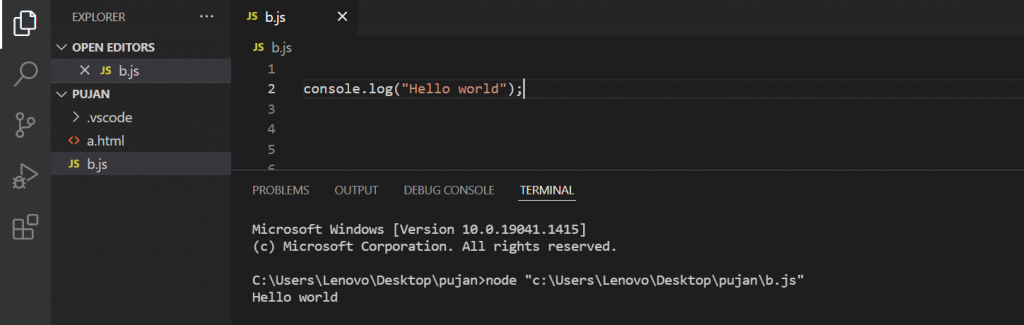
Now, you are ready to write the first code on javascript
After choosing a folder, you have to create a javascript file
To create a new javascript, you need to click a file then create a file name then add js at the end. Here, I have used b.js and open with live Server